Reaxys
Chemistry DatabaseUXUI, CMS
Collaboration. This was a highly collaborative, large enterprise project involving many stakeholders, designers, and cross-functional teams. Working together with a team of immensely talented designers and UXers ranks this as one of my most memorable and influential collaborative experiences.
Role. As senior UX designer, I represented the in-house design team in Frankfurt, working closely alongside the external design agency in Amsterdam who were leading the UX design of this large project.
Challenge. The data dense research tool used by scientists had become complex to the point where even expert users were not aware of its true power.
Goal.
To create a simpler, faster, more intuitive version of the highly complex research tool. Not only device independent but also designed for touch interaction.
Methodology. User interviews, user journals, field studies, customer visits, rapid prototyping, usability testing, A/B testing, beta testing, agile UX.
Following extensive qualitative research, user interviews and usability tests, we launched a prototype in beta, employing agile UX to develop and optimize the designs in rapid sprints.
Daily virtual meetups kept the whole team connected and I regularly joined the design agency onsite at their office in Amsterdam.
Methodology. User interviews, user journals, field studies, customer visits, rapid prototyping, usability testing, A/B testing, beta testing, agile UX.
Following extensive qualitative research, user interviews and usability tests, we launched a prototype in beta, employing agile UX to develop and optimize the designs in rapid sprints.
Daily virtual meetups kept the whole team connected and I regularly joined the design agency onsite at their office in Amsterdam.
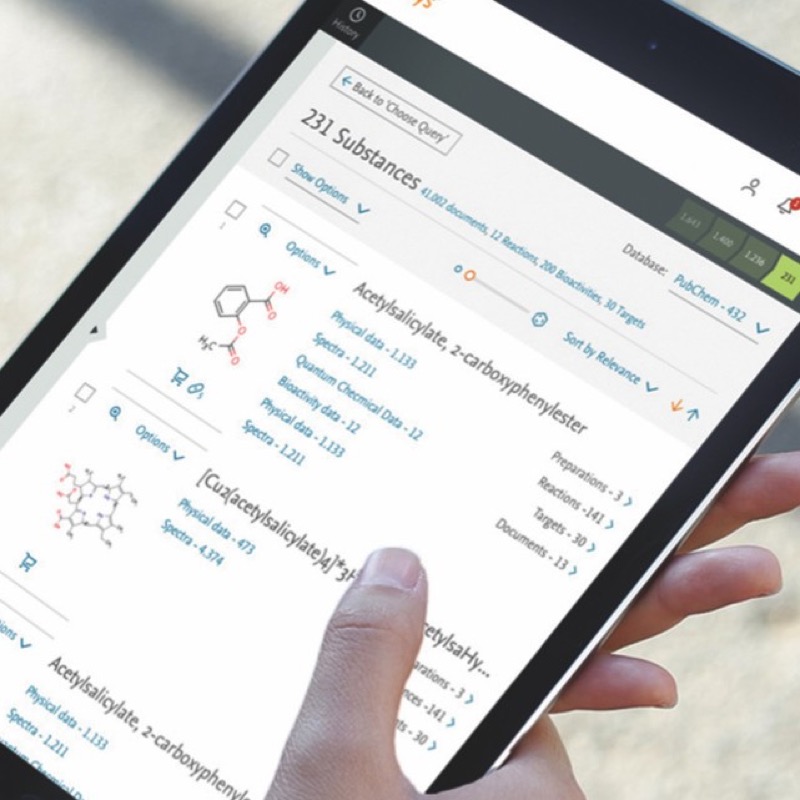
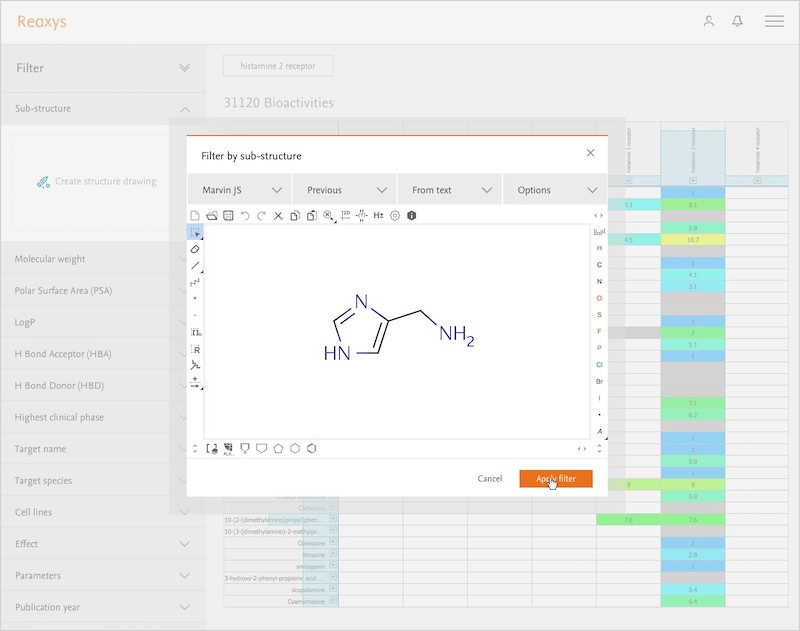
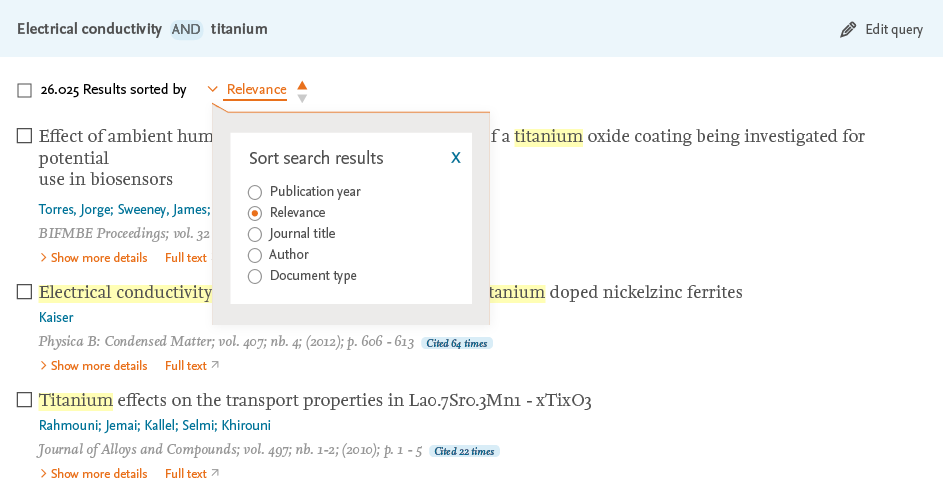
Result. A cleaner, simpler and highly intuitive user interface to help chemists retrieve relevant literature, precise compound properties, and chemical reactions twice as fast as any other solution on the market. Users rated the new tool more positively than before, giving it an even higher NPS (Net Promoter Score).
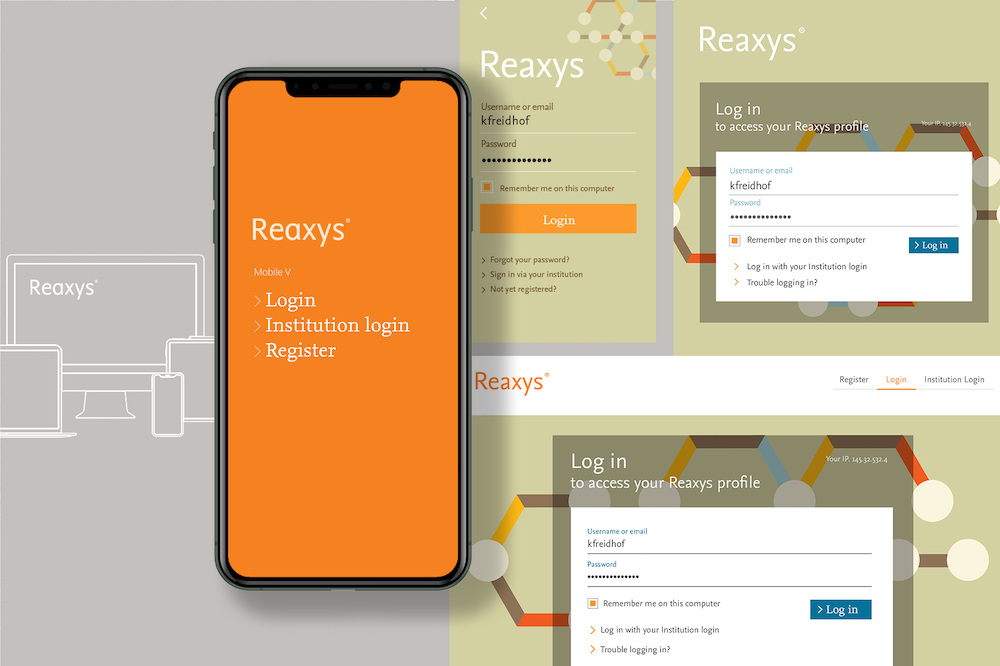
![Reaxys - Touch screen]()





Agile UX.
Feedback gathered from continual testing was used to refine and validate designs during rapid sprints
Feedback gathered from continual testing was used to refine and validate designs during rapid sprints